Deep dive in creating the artwork for fffunction.radio.
At fffunction studio we combine creative play with hard work. We believe our efforts should lead us to new places. As a result of that we produce a monthly playlist of 25 tracks, accompanied by a custom artwork. It gives us the opportunity to combine our love for music with our need for design and sharing our studio culture with the outside world. For the November playlist we wanted to level up our 3D design and decided halfway to create some custom photo texturing. In this article we take a small deep dive and guide you through our process of creating this artwork, enjoy.
Starting point
We challenged ourselves to go a bit more in depth than we usually do, creating an artwork that represents the playlist as a whole and use 3D design to do so. As usual, the playlist contains a variety of genres and styles, ranging from a childlike punk chorus to street credible riddles that raise the question 'how many Madonnas can that Mazda fit'? To keep a short story short: four tracks really stood out for us.
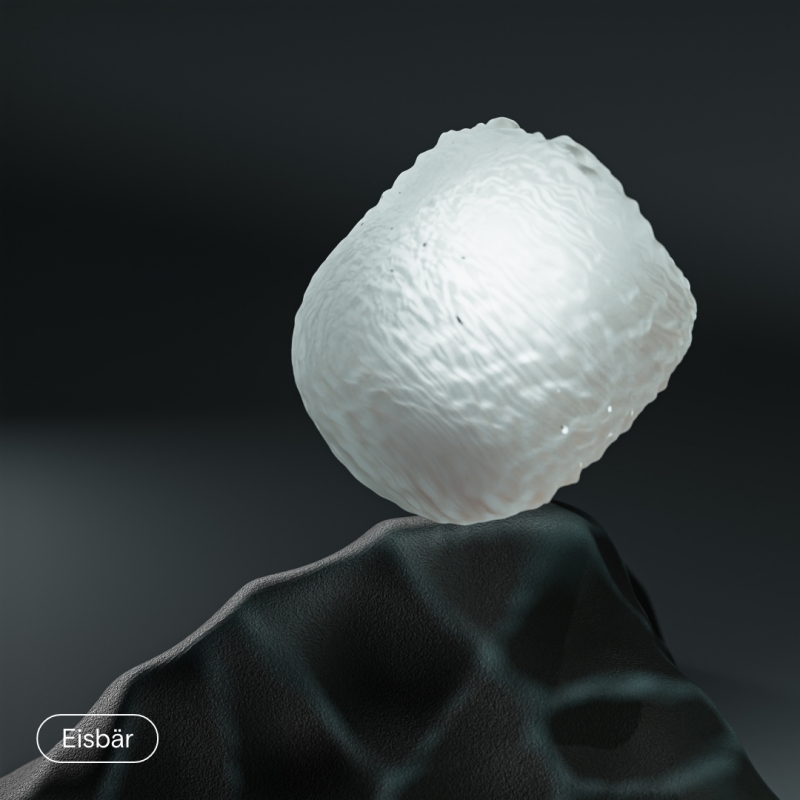
- Eisbär - Grauzon
- Never Alone - 2 Brothers On The 4th Floor
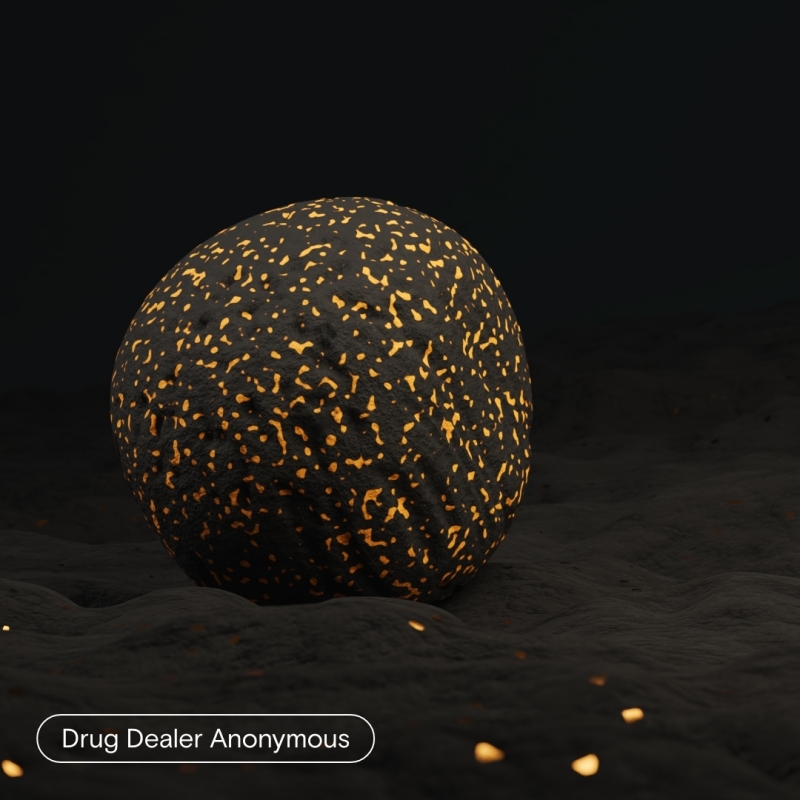
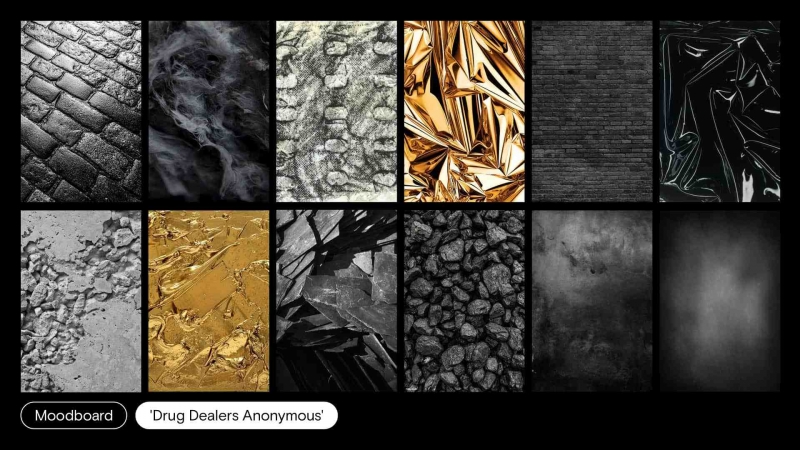
- Drug Dealers Anonymous - Pusha T, JAY-Z
- Mile High (feat. Travis Scott & Metro Boomin) - James Blake
Research and mood
To grasp the unique characteristics of these tracks, we benchmarked their visual surroundings by creating a moodboard that accompanies the overall theme and vibe.


Visual exploration aka sketching
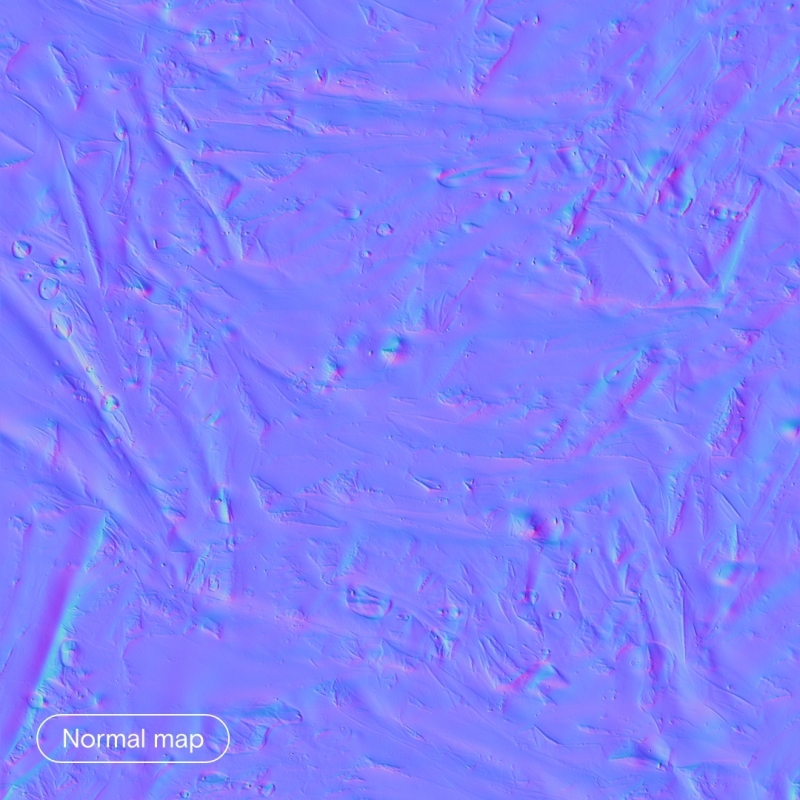
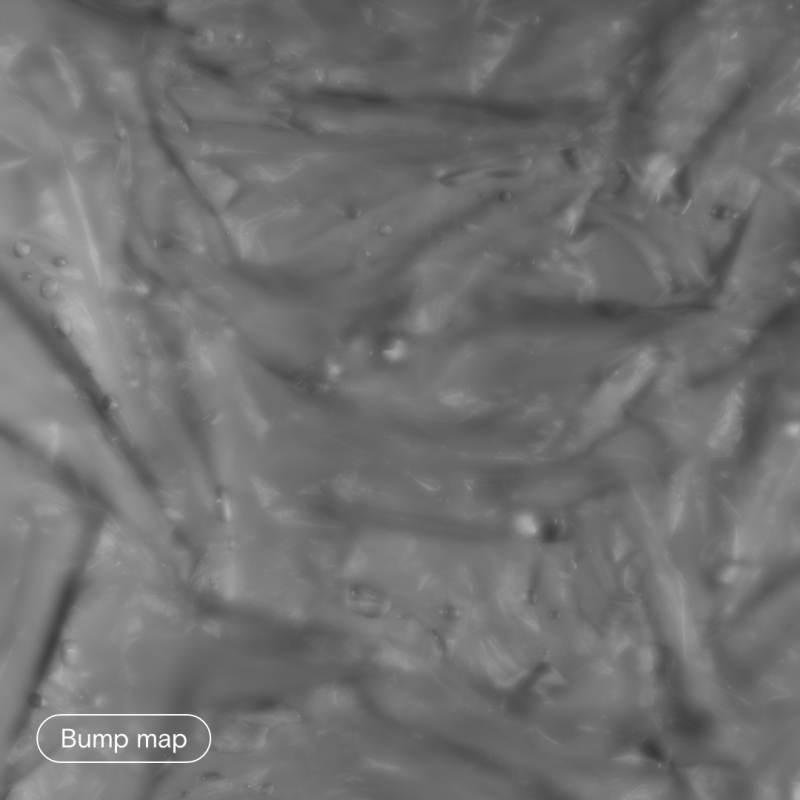
While looking for ways to translate our moodboards into the design, we came to the conclusion that computer generated textures wouldn't do the job. We wanted to have more control over the look and feel to make it a perfect fit. So we started to create our own through photography. In order to recreate the feeling and textures, we've placed a hell of a lot of material in front of our lens. Working from home made us look for hairy rugs, grained wood, wet plastics, checkered sweaters, scratched marble, dried mushrooms, crumpled blankets, leather couches, wrinkled aluminium undsoweiter undsoweiter.
We're happy we did so, because with these images we were able to create our own textures, creating displacement maps and patterns matching our four featured tracks.
Four songs, four blobs, four spaces
The beauty of 3D is that ones you have your model, the textures and so on, you can easily expand the virtual world. So with our textured blobs in place, we gave each of them their own envorinment. Expanding the visual identity of our November playlist.
Putting it all together
With four designs in place to represent our playlist, it was time to create the final artwork. The idea behind the artworks for fffunction radio is that they follow a specific template. The centered circle is visual reference to vinyl records and will keep recognisability high while we grow our musical library. Plus, it gives designers enough space and freedom to create.
We had already set-up our aim to create a circulair blob and wanted our four tracks to balance between 'blending-in' and 'standing-out'. We think that worked out pretty well in the end.

Final words
For us, fffunction radio is a great monthly playground and we're extremely happy with all the responses from our followers (🙏) the past year. It really proves how important it is for designers to have a place to experiment and develop. We hope this short deep dive gave some insight in our design process and how we challenge ourselves to level-up our game.
Stay home and stay creative.